Awards
Cannes Cyber Lion
User Experience - Short Listed
A&AD
Branding/Digital Brand Expression - Yellow Pencil
Digiday Awards
Best Brand Platform - Winner
AICP Next Awards
Website/Microsite - Winner
One Show Interactive
User Experience Design / Information Architecture - Gold Pencil
Website, E-Commerce - Silver Pencil
One Show Interactive Agency of the Year
The Webby Awards
Best Shopping Site - Webby Winner
ArtDirectorsClub Awards
Overall Website - Silver
Website, E-Commerce Experience - Silver
The Process
Request from Nike
Nike wanted to revamp their Nike.com platform to accommodate the massive amount of content,
keep a consistent look throughout all Nike brands,
but at the same time enable each brand to convey their own message.
Competitive Research
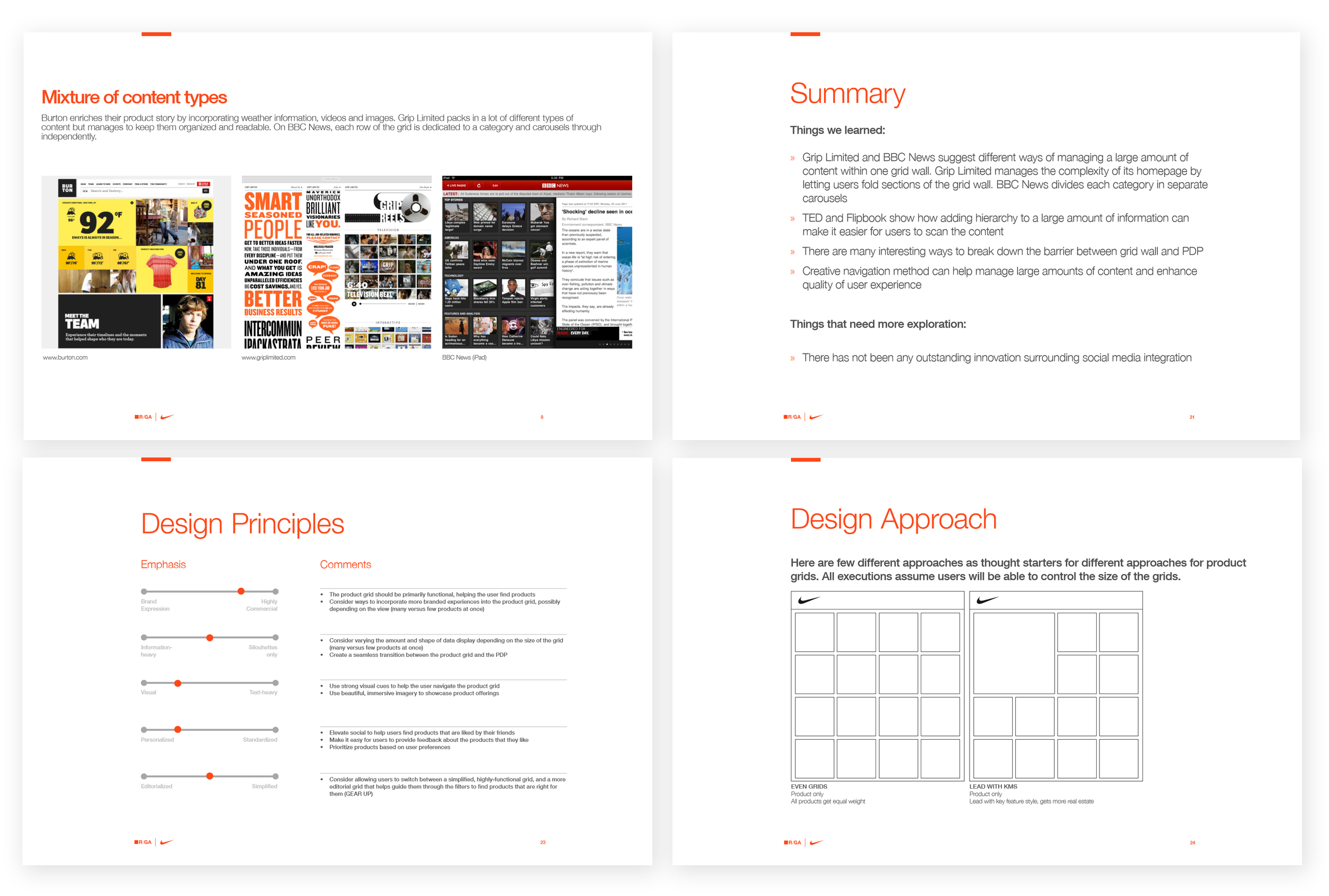
The team dived straight into in-depth competitive research.
We tried to gather the latest trend on web platform design.
We gathered materials, drew insights, created design principles and suggested our design approach.
Ideation
Our team moved to Portland to run an intensive one-month workshop with the Nike marketing team and come up with the most innovative ideas for the new face of Nike.
I focused on coming up with unconventional ideas to keep the team inspired.
One of the ideas was a concept called Smart Hovercraft, where the user's view hovers over an infinite gridwall of content and when user selects one, the view zooms in and the rest of the content around it shuffles to fit the user's preferences.
Obviously it was a little extreme to be applied to a heavy weight platform, but it was just a fun idea to get the conversation going.
Modular approach
When we got into tackling the issue with flexibility, I suggested that we go for modules.
Each Nike brand will have access to various types of modular blocks, and they can form a page however they want with these modules.
Below are wireframes of different types of modules that I explored.
A. Page layering B. Dropdown C. Full-size block stacking
High fidelity wireframes
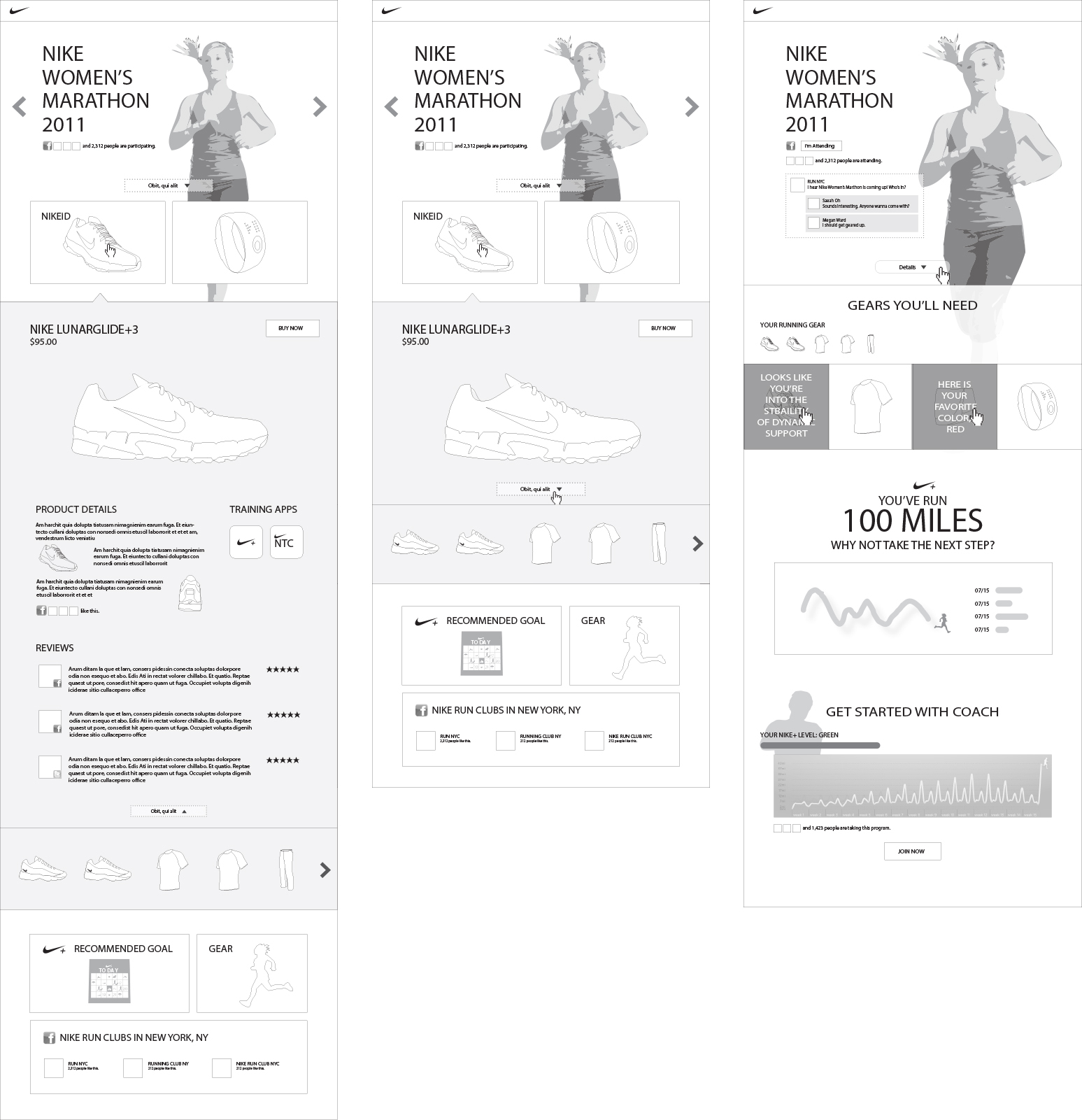
The full-size block stacking was our most flexible option, so I went into visualizing it with high-fidelity wireframes to get a better feel of it.
Afterwards we went into defining the different type of modules and delivering template pages that would act as a starters kit.
Result
Below is a video presentation on our final outcome:
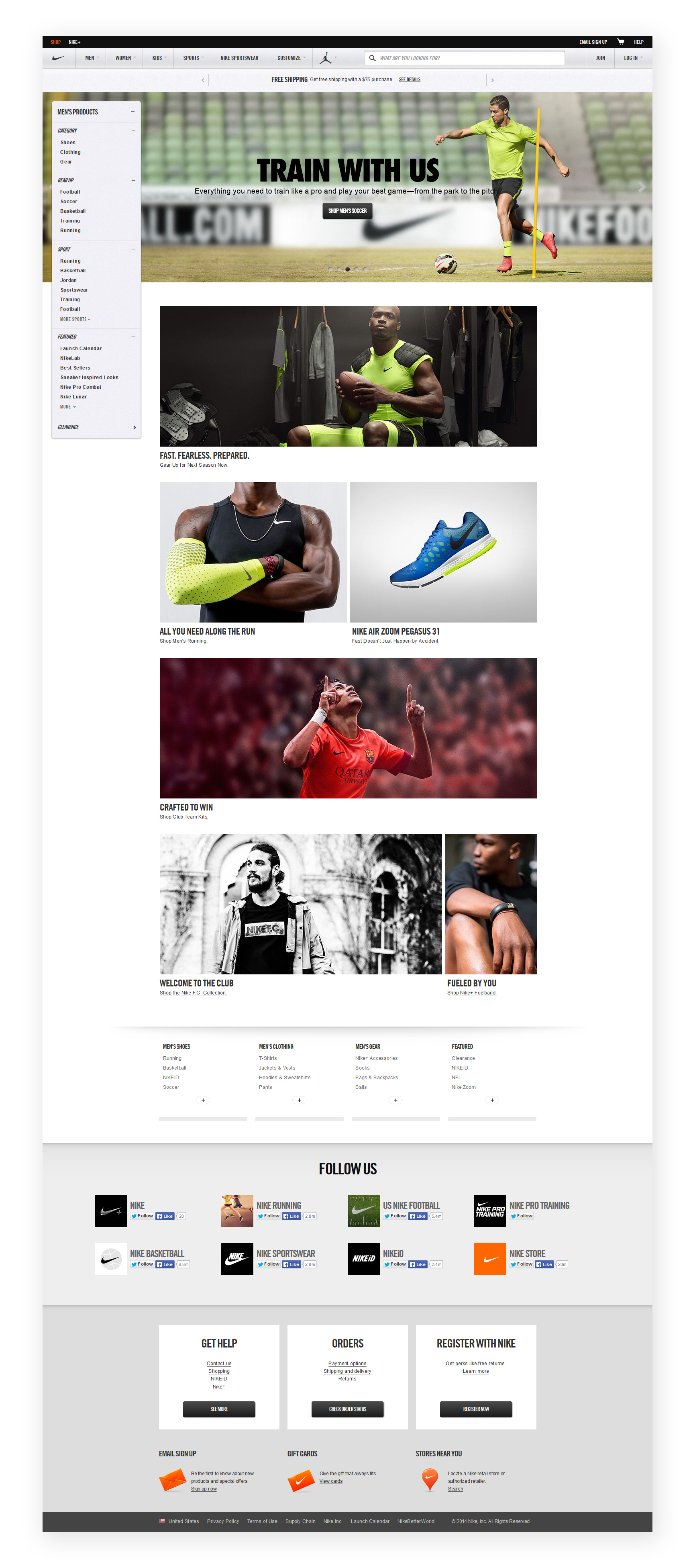
Below are examples of page templates that we delivered to the Nike brands to utilize: