This was an opportunity for me to go all out for exploring creative interactions.
I visualized my ideas using Illustrator and InDesign and the developers brought it to life.
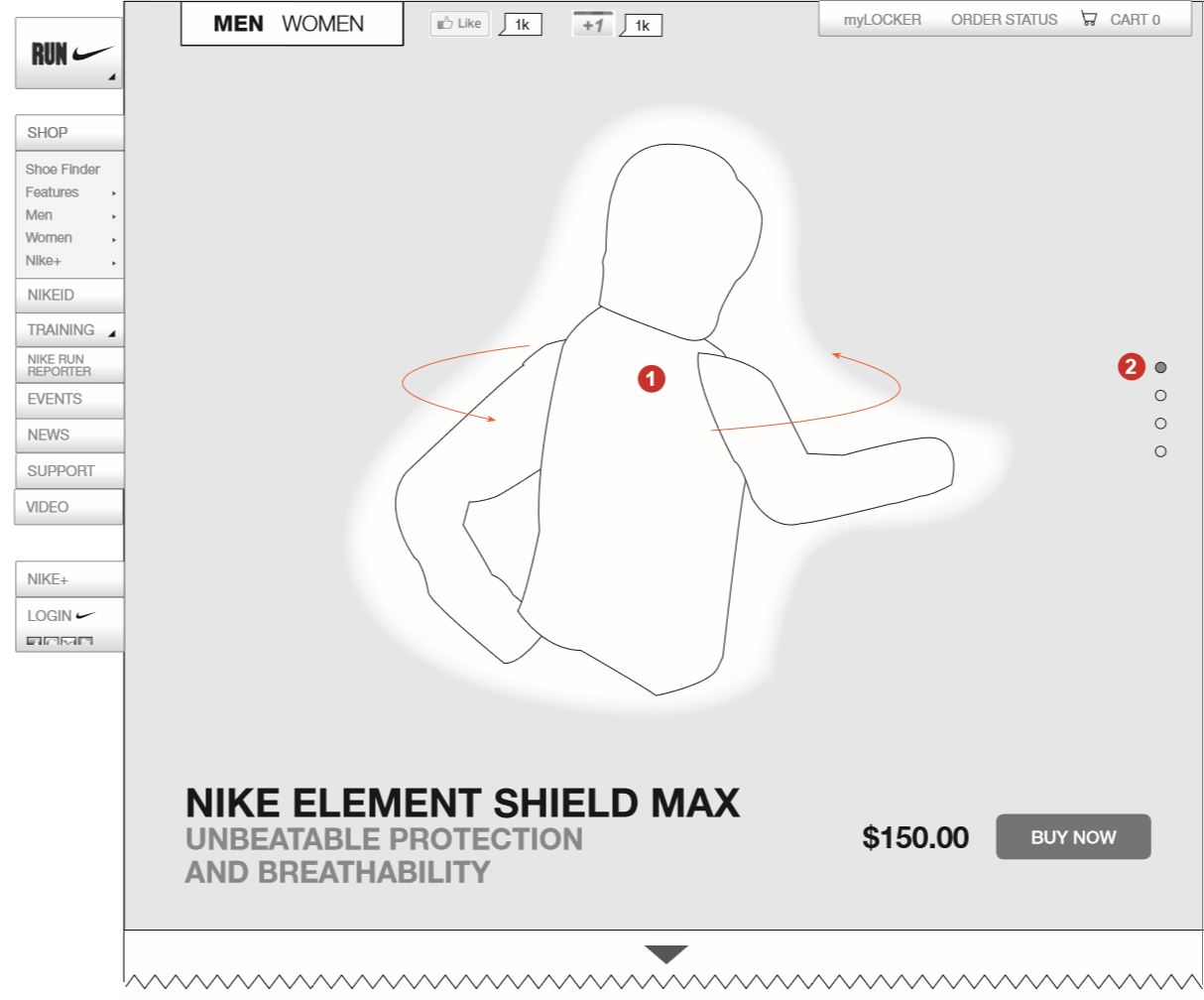
1. Scroll Transition
My vision was to showcase a set of cool animated transitions of a jacket shifting around to show off its features while users simply scroll down.
When it came to actually developing it, we had to scale it down to thumbnail buttons to trigger these transitions and drop the scroll.
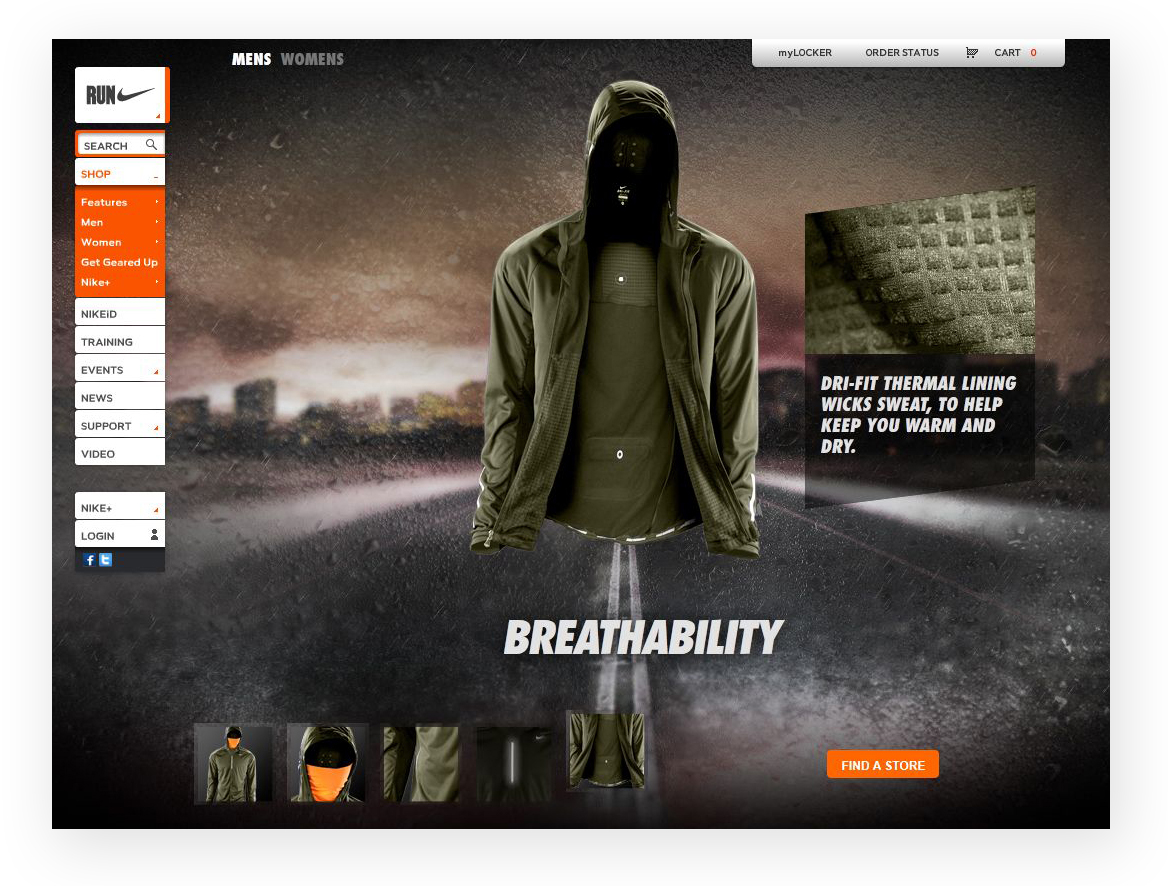
Below is the final graphic design that was launched:
2. Horizontal Parallex
I tried a couple more options for the Nike LunarGlide+3.
I shifted the concept of parallex scroll horizontally to convey that feeling of a fast running shoe.
3. Floating Buy Module
I also explored another type of parallex scroll and this time I applied a floating Buy module on top of a parallex scroll page to give it an interesting look.
4. Floating Buy Module 2
I tried another version of the Floating Buy Module approach but this time a little conventionally using cards.
5. Zoom in
I also tried a different type of structure where you'd be able to showcase multiple shoe models in one screen that looks similar to physical shelves in real life stores.
When user selects a model the screen would zoom into that shelf and the Buy module will drop down.
Users can click and drag left and right or scroll to view different perspectives.
Launched design
Due to the time constraint, we ended up applying the same format to the shoe as the jacket.
However I was happy that I got a chance to go full on with exploring interactive models.